Nel mondo del design digitale, l’usabilità è un elemento cruciale che può determinare il successo o il fallimento di un prodotto. Le 10 Euristiche di Usabilità di Jakob Nielsen rappresentano un insieme di principi fondamentali che guidano i designer nella creazione di interfacce intuitive e user-friendly. In questo articolo, esploreremo in profondità ciascuna euristica, offrendo esempi pratici e consigli su come implementarle nei vostri progetti per migliorare significativamente la User Experience (UX).
9 minuti di lettura
Chi è Jakob Nielsen?
Jakob Nielsen è uno dei pionieri nel campo dell’usabilità e della User Experience (UX). Nato in Danimarca nel 1957, ha conseguito un dottorato in Interaction Design e ha lavorato come ingegnere presso aziende come IBM e Bellcore. Nel 1998, insieme a Don Norman, ha fondato il Nielsen Norman Group, una società di consulenza leader nel settore dell’usabilità.
Il “guru dell’usabilità”
Nielsen ha influenzato profondamente il modo in cui vengono progettate le interfacce digitali. Le sue ricerche hanno dimostrato che migliorare l’usabilità può incrementare notevolmente la soddisfazione degli utenti e, di conseguenza, il successo commerciale di un prodotto.

Perché le Euristiche di Usabilità sono Essenziali?
Le euristiche di usabilità sono principi empirici che aiutano a identificare problemi comuni nelle interfacce utente. Non sono regole rigide, ma linee guida che devono essere adattate al contesto specifico. Applicarle correttamente consente di migliorare significativamente l’esperienza utente, riducendo gli errori, aumentando la soddisfazione e promuovendo la fidelizzazione.
Benefici Principali
- Riduzione degli Errori: Minimizzano la possibilità che gli utenti commettano errori durante l’interazione con il sistema.
- Aumento della Soddisfazione: Un’interfaccia usabile rende l’esperienza più piacevole, aumentando la probabilità che l’utente ritorni.
- Efficienza: Migliorano la velocità con cui gli utenti possono completare le loro attività.
- Accessibilità: Promuovono un design inclusivo che tiene conto delle diverse esigenze degli utenti.
Secondo una ricerca del Nielsen Norman Group, applicare queste euristiche può aiutare a identificare fino all’80% dei problemi di usabilità durante una valutazione esperta.
Una verità semplice e cruciale
l’usabilità non è un lusso, ma una necessità. Questa affermazione mi porta a riflettere su un aspetto spesso sottovalutato: l’usabilità non riguarda solo il “fare” qualcosa, ma anche il “volerlo fare”.
Un sistema o un prodotto ben progettato non solo consente agli utenti di raggiungere i loro obiettivi, ma li incoraggia a interagire e a tornare. È la differenza tra un’interazione che si esaurisce e un’esperienza che fidelizza.
L’usabilità governa il web. In poche parole, se il cliente non riesce a trovare un prodotto, non lo acquisterà.”
– Jakob Nielsen
Euristica 1: Visibilità dello Stato del Sistema
Il sistema dovrebbe parlare il linguaggio degli utenti, utilizzando parole, frasi e concetti a loro familiari. Seguire le convenzioni del mondo reale, facendo apparire le informazioni in un ordine naturale e logico.
Immaginate di guidare un’auto senza un cruscotto: non sapreste a che velocità state andando, quanto carburante vi resta o se il motore ha problemi. Allo stesso modo, in un’interfaccia digitale, gli utenti hanno bisogno di sapere cosa sta succedendo per sentirsi al controllo.
Perché è Importante?
La visibilità dello stato del sistema crea un dialogo continuo tra l’utente e il prodotto. Quando gli utenti ricevono feedback immediati, si sentono più sicuri e in controllo delle loro azioni. Questo riduce l’ansia e previene la frustrazione, poiché gli utenti non sono lasciati nell’incertezza riguardo alle conseguenze delle loro interazioni. Inoltre, un feedback tempestivo aiuta a mantenere l’utente coinvolto, specialmente durante processi che richiedono tempo, come il caricamento di contenuti o l’elaborazione di dati.
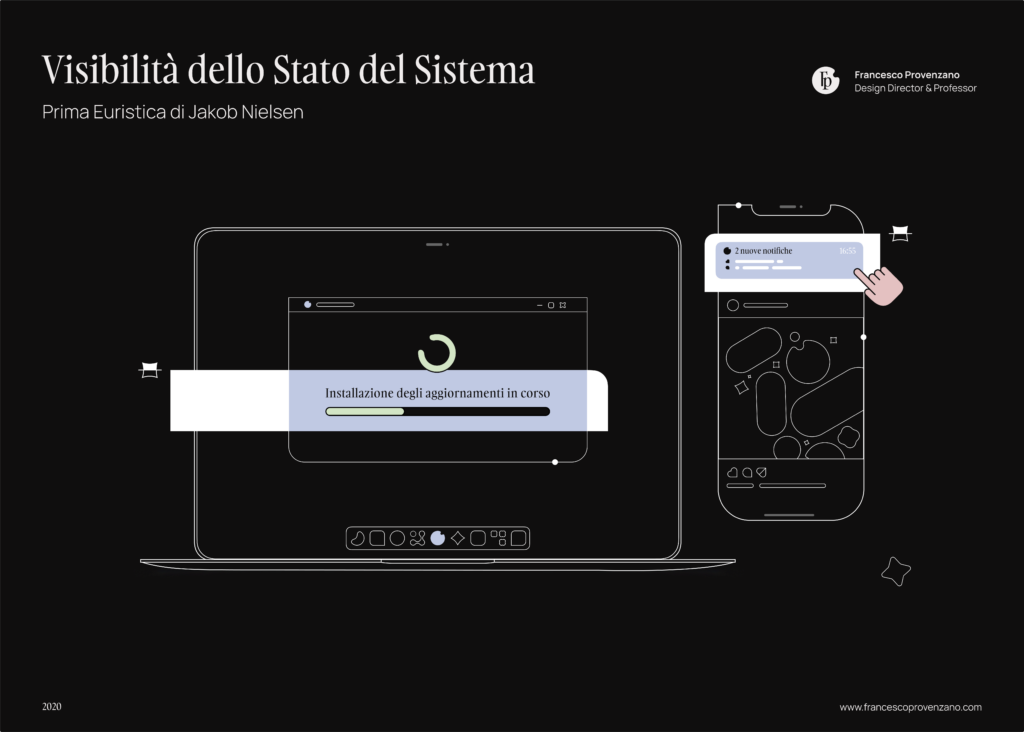
Esempi pratici di Visibilità dello Stato del Sistema
Un esempio concreto di questa euristica è durante un aggiornamento software su desktop o mobile. Una barra di progresso visualizza chiaramente l’avanzamento dell’aggiornamento, fornendo un feedback visivo sul tempo rimanente.

Notifiche di sistema informano l’utente sull’inizio e sulla fine dell’aggiornamento, mantenendolo costantemente aggiornato sullo stato del sistema. Questo approccio assicura che l’utente non si senta disorientato durante il processo e possa pianificare di conseguenza.
Per comprendere meglio come la visibilità dello stato del sistema possa migliorare l’esperienza utente, consideriamo altri scenari comuni:
- Indicatori di Caricamento: Quando si apre un’applicazione, una schermata di caricamento con un’animazione rassicura l’utente che il sistema sta avviando correttamente.
- Feedback Durante l’Upload: Caricando file su una piattaforma cloud, una percentuale o una barra di progresso mostra quanto manca al completamento, permettendo all’utente di gestire meglio il proprio tempo.
- Notifiche di Stato: In un’app di navigazione, aggiornamenti in tempo reale sul traffico o sulle condizioni stradali tengono l’utente informato e aiutano nella decisione del percorso.
Consigli per l’Implementazione
Feedback Immediati: Fornire risposte istantanee alle azioni dell’utente, anche se l’operazione richiede tempo per essere completata.
Feedback Visivi e Sonori: Utilizzare segnali visivi come cambiamenti di colore, animazioni o icone, e segnali sonori per comunicare cambiamenti di stato.
Trasparenza: Se un’operazione richiede più tempo del previsto, comunicarlo chiaramente per evitare frustrazione e incertezza.
In sintesi, la visibilità dello stato del sistema è fondamentale per mantenere gli utenti informati e coinvolti. Un feedback tempestivo e appropriato migliora l’esperienza utente e costruisce fiducia nel prodotto, rendendo l’interazione più fluida ed efficiente. Approfondire come applicare questa euristica può contribuire a creare interfacce più efficaci e user-friendly.
Euristica 2: Corrispondenza tra il Sistema e il Mondo Reale
Il sistema dovrebbe parlare il linguaggio degli utenti, utilizzando parole, frasi e concetti a loro familiari. Seguire le convenzioni del mondo reale, facendo apparire le informazioni in un ordine naturale e logico.
Pensate a un hotel in cui le camere non sono numerate in modo sequenziale, ma con codici alfanumerici complessi. Gli ospiti si troverebbero disorientati. Allo stesso modo, un’interfaccia digitale che non rispecchia le convenzioni del mondo reale può confondere l’utente.
Perché è Importante?
Quando un sistema utilizza terminologie e metafore familiari, gli utenti possono comprenderlo e utilizzarlo più facilmente. Questo riduce il carico cognitivo, poiché non devono tradurre termini tecnici o imparare nuovi concetti. Un’interfaccia che rispecchia le aspettative dell’utente facilita l’apprendimento e l’utilizzo, migliorando l’efficienza delle operazioni e aumentando la soddisfazione complessiva.
Esempi Pratici Corrispondenza tra il Sistema e il Mondo Reale
Un esempio pratico di questa euristica è l’utilizzo di icone familiari e strutture organizzative che riflettono il mondo reale. Su desktop, le icone del cestino e dei documenti richiamano oggetti fisici come il cestino dei rifiuti e i fogli di carta. Questo permette agli utenti di comprendere immediatamente le funzionalità associate, come eliminare un file o aprire un documento.

Su un’app mobile, l’organizzazione a cartelle per i documenti consente agli utenti di navigare tra i file come farebbero con una cartella fisica, rendendo l’interazione più intuitiva e familiare.
Per capire come questa corrispondenza possa migliorare l’esperienza utente, consideriamo altri esempi comuni:
- Calcolatrice Digitale: Un’app che riproduce l’aspetto e il funzionamento di una calcolatrice tradizionale, permettendo agli utenti di utilizzarla senza dover imparare nuove modalità di input.
- Icona del Carrello negli E-commerce: Nei siti di shopping online, l’icona del carrello simula l’esperienza di fare acquisti in un negozio fisico, rendendo il processo di aggiunta di prodotti più naturale.
- Libri e Scaffali Virtuali: Applicazioni di lettura che organizzano gli ebook su scaffali virtuali, proprio come in una libreria reale, facilitando la navigazione tra i titoli.
Consigli per l’Implementazione
Conoscere il Pubblico: Comprendere il linguaggio, le abitudini e le aspettative degli utenti per utilizzare metafore che siano a loro familiari.
Evitare Gergo Tecnico: Sostituire termini complessi con parole comuni e comprensibili, per evitare confusione.
Utilizzare Metafore Appropriate: Assicurarsi che le metafore utilizzate siano pertinenti al contesto dell’applicazione e riconoscibili dal pubblico target.
Allineare il sistema al mondo reale facilita la comprensione e l’utilizzo, migliorando l’efficienza e la soddisfazione dell’utente. Approfondire l’Euristica 2: Corrispondenza tra il Sistema e il Mondo Reale può aiutare a creare interfacce più intuitive e vicine alle aspettative degli utenti.
Euristica 3: Controllo Utente e Libertà
Gli utenti spesso selezionano funzioni per errore e hanno bisogno di un’uscita di emergenza chiaramente contrassegnata per lasciare lo stato indesiderato senza dover passare attraverso un lungo processo.
Immaginate di essere in un labirinto senza uscite di emergenza: ogni scelta sbagliata vi porta più lontano dall’uscita. In un’interfaccia digitale, se un utente non può facilmente correggere un errore, si sentirà intrappolato e frustrato.
Perché è Importante?
Offrire agli utenti la possibilità di controllare le proprie azioni e di correggere facilmente gli errori aumenta la fiducia nel sistema. Quando gli utenti sanno di poter annullare o modificare un’azione, sono più propensi a esplorare le funzionalità offerte senza paura di conseguenze irreversibili. Questo non solo migliora l’esperienza utente, ma promuove anche l’apprendimento e l’adozione di nuove funzionalità.
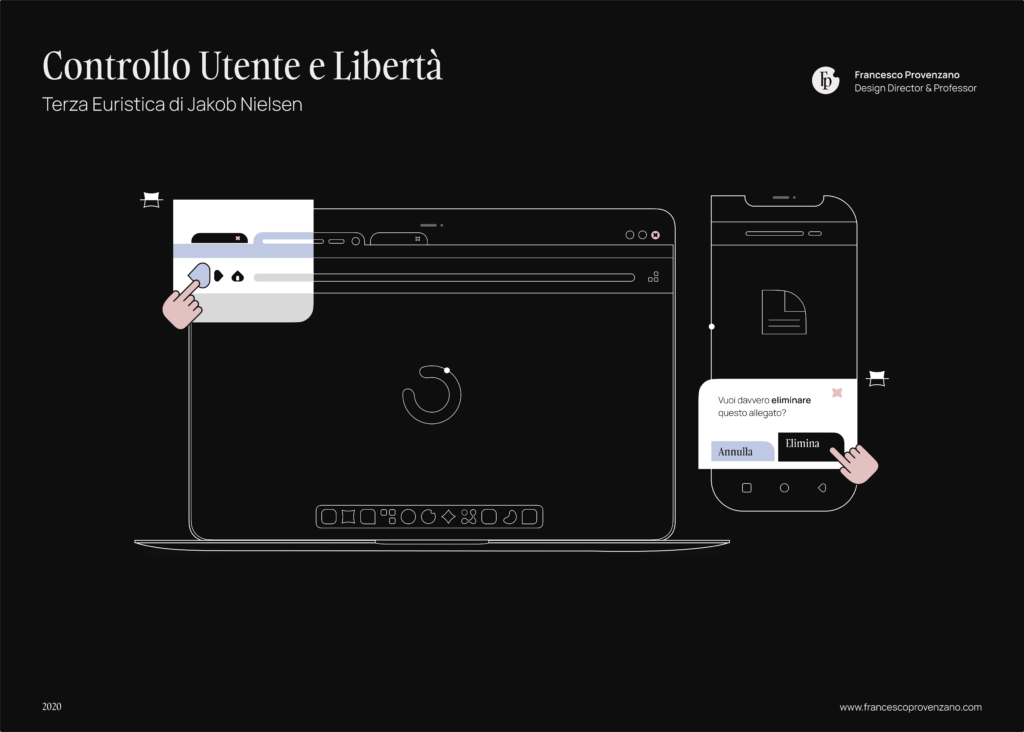
Esempi Pratici di Controllo Utente e Libertà
Un esempio concreto di questa euristica è l’implementazione di conferme prima di eseguire azioni critiche. Ad esempio, quando un utente tenta di eliminare un allegato, il sistema mostra un messaggio: “Vuoi davvero eliminare questo allegato?” con le opzioni “Annulla” ed “Elimina“.

Questo passaggio aggiuntivo previene cancellazioni accidentali, dando all’utente la possibilità di riconsiderare la propria azione.
Per comprendere come il controllo e la libertà migliorino l’esperienza utente, ecco altri esempi pratici:
- Funzione “Annulla” o “Ripristina”: In un editor di testo o di immagini, la possibilità di annullare l’ultima modifica con un semplice comando aumenta la sicurezza dell’utente nell’esplorare le funzionalità.
- Pulsante “Esci” Ben Visibile: In un’app mobile, un’icona chiara per uscire da una sezione o chiudere una finestra evita che l’utente si senta intrappolato in una determinata schermata.
- Modifica del Carrello degli Acquisti: Nei siti e-commerce, offrire la possibilità di rimuovere o modificare gli articoli nel carrello prima dell’acquisto consente all’utente di controllare e correggere le proprie scelte.
Consigli per l’Implementazione
Visibilità delle Opzioni di Uscita: Assicurarsi che le opzioni per annullare o uscire siano facilmente individuabili e accessibili in ogni momento.
Processi Semplici per Correggere Errori: Evitare procedure complicate per tornare indietro o modificare un’azione; l’utente dovrebbe poter correggere facilmente eventuali errori.
Salvataggio Automatico e Versioning: Implementare funzioni che salvano automaticamente il lavoro dell’utente e permettono di ripristinare versioni precedenti.
Garantire all’utente controllo e libertà migliora l’esperienza complessiva, aumentando la fiducia nel prodotto e incentivando l’esplorazione delle sue funzionalità. Una progettazione attenta a questi aspetti può fare la differenza tra un’interazione frustrante e una soddisfacente.
Euristica 4: Coerenza e Standard
Gli utenti non dovrebbero chiedersi se parole, situazioni o azioni diverse significano la stessa cosa. Seguire le convenzioni della piattaforma aiuta a creare un’esperienza utente più intuitiva.
Pensate a un’automobile in cui il pedale dell’acceleratore si trova a sinistra e quello del freno a destra, contrariamente allo standard. La guida diventerebbe confusa e pericolosa. Allo stesso modo, un’interfaccia incoerente può disorientare l’utente.
Perché è Importante?
La coerenza nel design riduce la curva di apprendimento e aumenta l’efficienza dell’interazione. Quando gli elementi dell’interfaccia funzionano in modo prevedibile, gli utenti possono concentrarsi sui loro obiettivi senza distrazioni. L’incoerenza, al contrario, può generare confusione, portando a errori e frustrazioni.
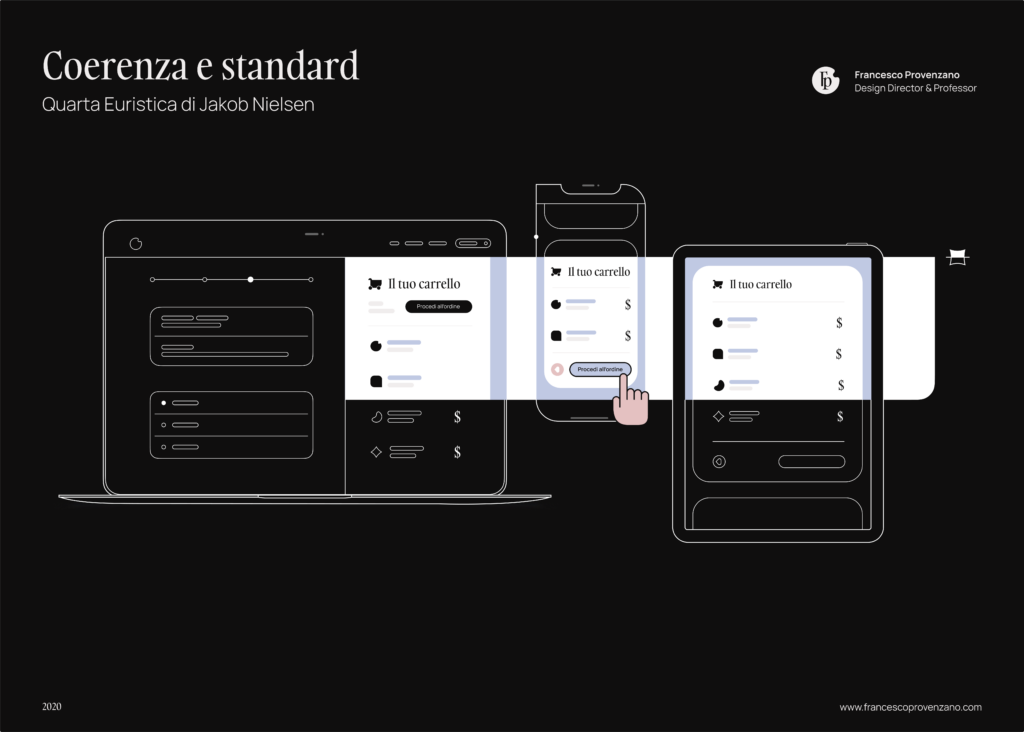
Esempi Pratici di Coerenza e Standard
Un esempio concreto di questa euristica è l’uso coerente del design system in un’applicazione su diverse piattaforme. L’icona del carrello in un sito e-commerce dovrebbe essere la stessa su desktop, tablet e mobile.

Questo include non solo l’icona stessa, ma anche la palette colori, la tipografia e i componenti utilizzati, creando un’esperienza utente uniforme e riconoscibile.
Per comprendere come la coerenza e gli standard migliorino l’esperienza utente, ecco altri esempi pratici:
- Bottoni con Stesso Stile: Utilizzare lo stesso colore e forma per tutti i pulsanti di azione primaria, aiutando gli utenti a riconoscere rapidamente le azioni disponibili.
- Terminologia Uniforme: Mantenere gli stessi termini per funzioni simili in tutto il sistema, evitando confusione. Ad esempio, non alternare tra “carrello” e “borsa” per indicare lo stesso concetto.
- Layout Consistenti: Mantenere la stessa struttura di navigazione su tutte le pagine del sito o dell’app, permettendo agli utenti di prevedere dove trovare le informazioni.
Consigli per l’Implementazione
Creare un Design System: Definire linee guida chiare per colori, tipografia, icone e componenti, e assicurarsi che tutti nel team le seguano.
Test di Usabilità: Raccogliere feedback dagli utenti per identificare eventuali incoerenze che potrebbero causare confusione.
Aggiornamenti Coerenti: Quando si aggiorna il design, applicare i cambiamenti in modo uniforme su tutte le piattaforme e sezioni del prodotto.
La coerenza e l’adesione agli standard facilitano l’uso dell’interfaccia, migliorando l’efficienza e la soddisfazione dell’utente. Un design coerente non solo rende l’interazione più fluida, ma rafforza anche la fiducia e la familiarità dell’utente con il prodotto.
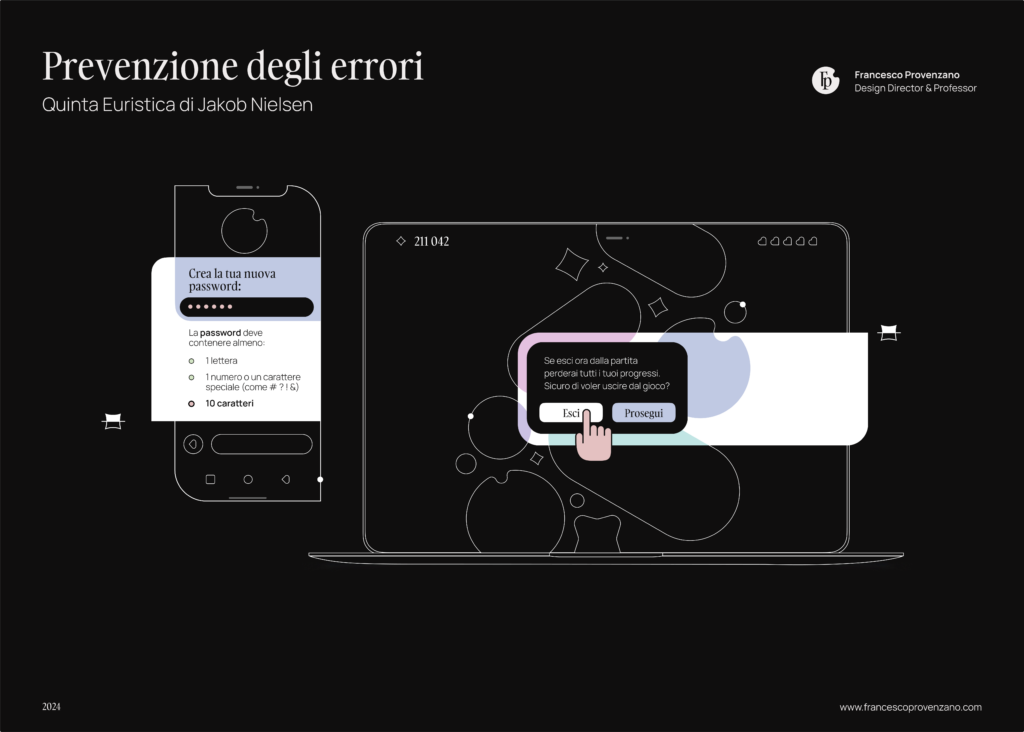
Euristica 5: Prevenzione degli Errori
Meglio di buoni messaggi di errore è un design attento che previene il verificarsi di problemi.
Immaginate un’auto che non vi permette di inserire la retromarcia mentre state andando a 100 km/h. Il sistema previene un errore potenzialmente disastroso. Allo stesso modo, un’interfaccia dovrebbe impedire all’utente di commettere errori gravi.
Perché è Importante?
Prevenire gli errori prima che si verifichino migliora l’efficienza e la soddisfazione dell’utente. Gli errori interrompono il flusso dell’utente e possono portare a frustrazione o abbandono del prodotto. Un design che anticipa e previene gli errori contribuisce a un’esperienza più fluida e piacevole, riducendo il bisogno di gestire messaggi di errore dopo che il problema si è già manifestato.
Esempi Pratici di Prevenzione degli Errori
Un esempio concreto di questa euristica è l’utilizzo di indicazioni in tempo reale durante la creazione di una password. Quando un utente sta inserendo una nuova password, il sistema può mostrare quali requisiti sono già stati soddisfatti e quali no, ad esempio: “La password deve contenere almeno: 1 lettera, 1 numero o un carattere speciale (come # ? ! &) e 10 caratteri“. Questo aiuta l’utente a creare una password valida al primo tentativo, evitando frustrazioni.

Su desktop, un altro esempio è un messaggio di conferma prima di uscire da un gioco o da un’applicazione: “Se esci ora dalla partita perderai tutti i tuoi progressi. Sicuro di voler uscire dal gioco?” con le opzioni “Sì” e “Prosegui“. Questo previene la perdita involontaria di dati o progressi, dando all’utente la possibilità di riconsiderare l’azione.
Per capire meglio come la prevenzione degli errori possa migliorare l’esperienza utente, ecco altri esempi pratici:
- Disabilitare Opzioni Non Disponibili: In un calendario per prenotazioni, le date già occupate o non selezionabili vengono disabilitate o nascoste, impedendo all’utente di scegliere date non valide.
- Conferma Prima di Azioni Irreversibili: Prima di eliminare definitivamente un file, il sistema chiede conferma, prevenendo cancellazioni accidentali.
- Formattazione Automatica dei Dati: Durante l’inserimento di un numero di carta di credito, il sistema inserisce automaticamente gli spazi o controlla la validità del numero, riducendo errori di digitazione.
Consigli per l’Implementazione
Analisi dei Punti Critici: Identificare dove gli utenti potrebbero commettere errori e progettare soluzioni preventive.
Semplicità e Chiarezza: Fornire istruzioni chiare e concise prima che l’utente intraprenda un’azione.
Feedback in Tempo Reale: Utilizzare la validazione immediata dei dati inseriti per segnalare eventuali problemi prima che l’utente proceda.
Prevenire gli errori migliora l’efficienza e la soddisfazione dell’utente, contribuendo a un’esperienza più fluida e piacevole. Un design proattivo che anticipa le possibili difficoltà non solo riduce le frustrazioni, ma dimostra anche attenzione e cura nei confronti dell’utente.
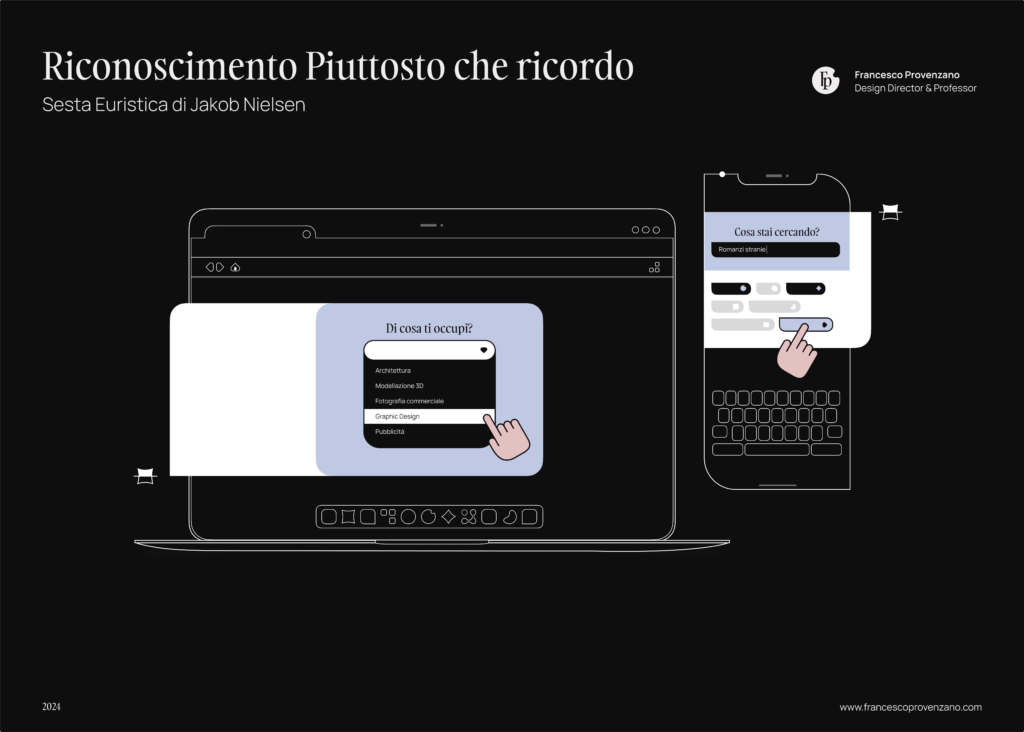
Euristica 6: Riconoscimento Piuttosto che Ricordo
Il sistema dovrebbe minimizzare il carico di memoria dell’utente rendendo visibili oggetti, azioni e opzioni. L’utente non dovrebbe dover ricordare informazioni da una parte all’altra del sistema.
Immaginate di dover digitare a memoria il numero di telefono di un amico ogni volta che lo chiamate, senza poterlo salvare in rubrica. Sarebbe frustrante e inefficiente. Allo stesso modo, un’interfaccia dovrebbe facilitare il riconoscimento piuttosto che richiedere il ricordo.
Perché è Importante?
Ridurre il carico cognitivo permette agli utenti di concentrarsi sull’obiettivo principale senza distrazioni. Quando le informazioni necessarie sono facilmente accessibili, l’interazione diventa più efficiente e piacevole. Questo è particolarmente importante per utenti con difficoltà di memoria o che utilizzano il sistema sporadicamente.
Esempi Pratici di Riconoscimento Piuttosto che Ricordo
Un esempio concreto di questa euristica è l’utilizzo di menu a tendina o liste di opzioni predefinite che permettono all’utente di selezionare una scelta senza doverla digitare manualmente. Ad esempio, su desktop, quando un utente deve scegliere la propria professione da una lista, una dropdown offre opzioni come “Architettura”, “Modellazione 3D”, “Fotografia”, ecc. Questo evita all’utente di dover ricordare e digitare esattamente la propria professione, riducendo errori e velocizzando il processo.

Su mobile, una barra di ricerca con suggerimenti aiuta l’utente a trovare rapidamente ciò che cerca. Mentre l’utente digita, il sistema propone automaticamente risultati pertinenti, basandosi su termini comuni o ricerche precedenti, facilitando il riconoscimento.
Per comprendere come il riconoscimento possa migliorare l’esperienza utente, ecco altri esempi pratici:
- Icone con Etichette: Utilizzare icone accompagnate da testo per chiarire la funzione, aiutando l’utente a riconoscere immediatamente l’azione disponibile.
- Cronologia delle Ricerche: Mostrare le ultime ricerche effettuate dall’utente, permettendo di riprendere facilmente attività precedenti senza doverle ricordare.
- Auto-completamento: Durante la compilazione di moduli, il sistema suggerisce automaticamente informazioni come indirizzi o nomi, basandosi su dati precedentemente inseriti.
Consigli per l’Implementazione
Interfacce Intuitive: Utilizzare icone e simboli riconoscibili, associati a funzioni comuni, per facilitare il riconoscimento.
Aiuti Contestuali: Fornire informazioni aggiuntive o suggerimenti quando necessario, come tooltip o descrizioni brevi.
Consistenza nell’Interfaccia: Mantenere le stesse azioni per compiti simili in diverse parti dell’interfaccia, evitando di costringere l’utente a imparare nuovi schemi.
Ridurre il carico di memoria dell’utente attraverso il riconoscimento piuttosto che il ricordo rende l’interazione più efficiente e piacevole. Un design attento a questi aspetti contribuisce a creare un’esperienza utente positiva e senza sforzo, incoraggiando la fidelizzazione.
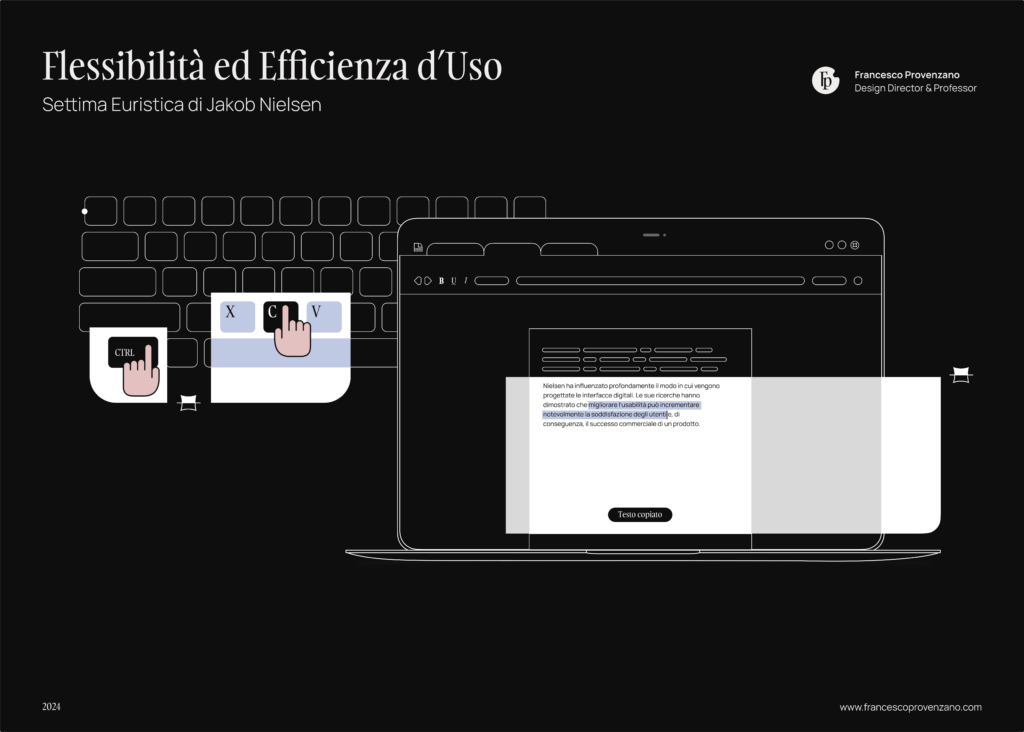
Euristica 7: Flessibilità ed Efficienza d’Uso
Acceleratori, non visibili per l’utente inesperto, possono velocizzare l’interazione per l’utente esperto, in modo che il sistema possa soddisfare sia gli utenti inesperti che quelli esperti.
Pensate a un’automobile con il cambio automatico che offre anche la modalità manuale per chi desidera un maggiore controllo. Allo stesso modo, un’interfaccia dovrebbe offrire funzionalità avanzate per gli utenti esperti senza complicare l’esperienza dei principianti.
Perché è Importante?
Offrire diversi livelli di interazione soddisfa una gamma più ampia di utenti. Gli utenti esperti possono completare le attività più rapidamente, aumentando la loro produttività e soddisfazione. Allo stesso tempo, gli utenti meno esperti non si sentono sopraffatti da un’interfaccia troppo complessa. Questo equilibrio rende il sistema più inclusivo e adattabile alle diverse esigenze e competenze degli utenti.
Esempi Pratici di Flessibilità ed Efficienza d’Uso
Un esempio concreto di questa euristica è l’utilizzo di scorciatoie da tastiera come Ctrl+C per copiare testo in un documento. Gli utenti esperti possono utilizzare queste combinazioni per lavorare più velocemente, mentre i principianti possono ancora accedere alla funzione “Copia” tramite il menu contestuale o la barra degli strumenti.

Questo approccio offre efficienza senza sacrificare l’usabilità per i nuovi utenti.
Per esplorare ulteriormente come la flessibilità e l’efficienza d’uso possano migliorare l’esperienza utente, consideriamo altri esempi pratici:
- Gestures su Mobile: Utilizzare gesti come lo swipe per eliminare un’email o il pinch-to-zoom per ingrandire immagini o mappe, offrendo metodi rapidi e intuitivi per interagire con i contenuti.
- Personalizzazione dell’Interfaccia: Consentire agli utenti di personalizzare le impostazioni, creare macro o modificare le preferenze per adattare il sistema alle proprie esigenze e flussi di lavoro.
- Comandi Rapidi e Ricerca Universale: Offrire una barra di ricerca globale o una linea di comando che permette agli utenti esperti di accedere direttamente a funzioni avanzate senza navigare attraverso i menu.
Consigli per l’Implementazione
Documentazione delle Funzionalità Avanzate: Informare gli utenti dell’esistenza di acceleratori e funzionalità avanzate attraverso tutorial, suggerimenti o documentazione, senza imporli.
Mantenere la Semplicità per i Principianti: Assicurarsi che l’interfaccia di base rimanga intuitiva e priva di elementi che possano confondere gli utenti meno esperti.
Incoraggiare l’Esplorazione Graduale: Fornire suggerimenti contestuali o guide interattive che invitano gli utenti a scoprire nuove funzionalità man mano che acquisiscono esperienza.
La flessibilità ed efficienza d’uso consentono al sistema di adattarsi alle competenze e alle preferenze di una vasta gamma di utenti, migliorando l’usabilità generale. Un design che bilancia semplicità ed efficienza può aumentare la soddisfazione dell’utente e promuovere un utilizzo più profondo e duraturo del prodotto.
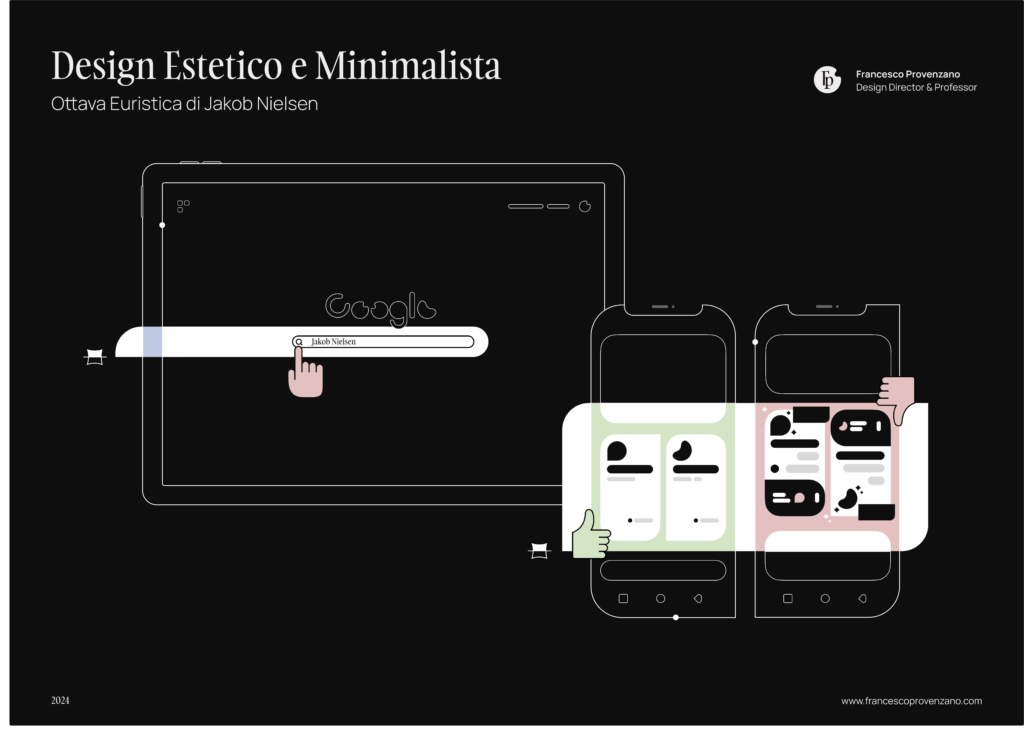
Euristica 8: Design Estetico e Minimalista
Le interfacce non dovrebbero contenere informazioni irrilevanti o raramente necessarie. Ogni unità di informazione in un’interfaccia compete con le unità pertinenti, diminuiendo la loro visibilità relativa.
Immaginate di entrare in una stanza piena di oggetti disordinati: trovare ciò che vi serve diventa difficile e stressante. Un’interfaccia sovraccarica di informazioni ha lo stesso effetto sugli utenti.
Perché è Importante?
Un design pulito e focalizzato migliora la comprensione e l’efficienza. Rimuovendo elementi non necessari, gli utenti possono concentrarsi sulle informazioni e le azioni più importanti. Questo riduce il carico cognitivo e previene la confusione, migliorando l’esperienza utente. Un’interfaccia minimalista non solo è esteticamente piacevole, ma facilita anche la navigazione e l’interazione, aumentando la soddisfazione dell’utente.
Esempi Pratici
Un esempio concreto di questa euristica è la homepage di Google. Presenta una singola barra di ricerca al centro della pagina, eliminando qualsiasi distrazione e focalizzando l’attenzione dell’utente sull’azione principale: la ricerca. Questo design estremamente minimalista permette agli utenti di comprendere immediatamente cosa fare, senza essere confusi da informazioni superflue.

Su un’app mobile, il concetto si applica attraverso l’uso di card pulite e semplici. Ad esempio, presentare prodotti o articoli con immagini chiare, titoli brevi e informazioni essenziali, senza sovraccaricare la card con dettagli non necessari o elementi decorativi che non aggiungono valore. Questo aiuta l’utente a scansionare rapidamente i contenuti e a trovare ciò che gli interessa.
Per comprendere come un design estetico e minimalista possa migliorare l’esperienza utente, consideriamo altri esempi pratici:
- Pagine di Checkout Semplici: Durante un acquisto online, ridurre al minimo i campi da compilare e gli elementi presenti sulla pagina, per evitare di distrarre o confondere l’utente nel momento cruciale della conversione.
- Menu Ridotti e Chiaramente Organizzati: Offrire un numero limitato di opzioni di navigazione, organizzate in modo logico, aiuta gli utenti a trovare rapidamente ciò che cercano senza sentirsi sopraffatti.
- Uso Strategico dello Spazio Bianco: Lasciare spazio tra elementi interattivi e sezioni di contenuto migliora la leggibilità e guida l’occhio dell’utente verso le informazioni importanti.
Consigli per l’Implementazione
Prioritizzazione: Focalizzarsi sugli elementi essenziali per l’utente.
Coerenza Visiva: Mantenere uno stile uniforme.
Feedback degli Utenti: Testare il design per assicurarsi che sia efficace.
In ultima analisi, un design estetico e minimalista migliora la comprensione e l’efficienza, offrendo un’esperienza utente più piacevole.
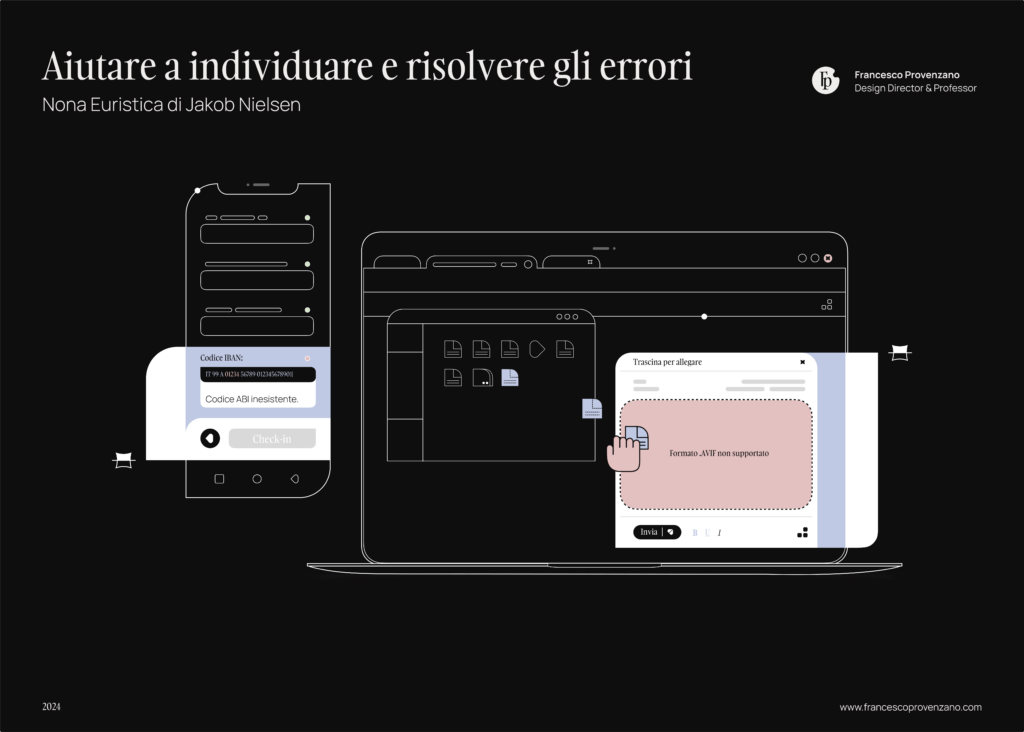
Euristica 9: Aiutare a individuare e risolvere gli errori
I messaggi di errore dovrebbero essere espressi in linguaggio semplice, indicare precisamente il problema e suggerire una soluzione costruttiva.
Pensate a un meccanico che, di fronte a un problema dell’auto, vi dice solo “C’è un errore nel sistema” senza ulteriori spiegazioni. Sarebbe frustrante. Allo stesso modo, un messaggio di errore vago in un’interfaccia digitale non aiuta l’utente a risolvere il problema.
Perché è Importante?
Fornire messaggi di errore chiari e utili aiuta gli utenti a comprendere cosa è andato storto e come correggerlo. Questo riduce la frustrazione, previene l’abbandono del prodotto e migliora la fiducia nell’interfaccia. Inoltre, offre un’opportunità per educare l’utente, migliorando la loro competenza nell’utilizzo del sistema.
Esempi Pratici di Aiutare gli Utenti a Riconoscere, Diagnosticare e Correggere gli Errori
Un esempio concreto di questa euristica è quando un utente inserisce un indirizzo email non valido durante la registrazione a un servizio. Il sistema può mostrare un messaggio chiaro come: “L’indirizzo email inserito non è valido. Per favore, controlla e riprova.” Questo messaggio utilizza un linguaggio semplice, indica esattamente qual è il problema e suggerisce all’utente cosa fare per risolverlo.

Un altro esempio è durante un tentativo di login con una password errata. Invece di un generico “Errore di autenticazione”, il sistema potrebbe dire: “La password inserita non è corretta. Hai dimenticato la password?” offrendo un link diretto al processo di recupero.
Per capire meglio come aiutare gli utenti a gestire gli errori possa migliorare l’esperienza utente, ecco altri esempi pratici:
- Errori nei Moduli di Contatto: Se un utente dimentica di compilare un campo obbligatorio, il sistema evidenzia il campo mancante in rosso e fornisce un messaggio come “Questo campo è obbligatorio“.
- Errori di Connessione: In caso di problemi di rete, un’app potrebbe mostrare “Connessione internet assente. Verifica la tua connessione e riprova“, informando l’utente sulla causa del problema e suggerendo un’azione.
- Feedback su Formati Errati: Se un utente carica un file in un formato non supportato, il sistema potrebbe indicare “Formato file non supportato. Si prega di caricare un file in formato PDF o DOCX“, aiutando l’utente a capire come procedere.
Consigli per l’Implementazione
Linguaggio Semplice e Chiaro: Evitare terminologia tecnica o codice di errore incomprensibile. Comunicare in modo diretto e comprensibile.
Posizionamento Adeguato dei Messaggi: Collocare il messaggio di errore vicino all’elemento pertinente, in modo che l’utente possa identificarlo facilmente.
Tono Empatico e Costruttivo: Utilizzare un tono amichevole e positivo, mostrando comprensione verso l’utente e offrendo soluzioni pratiche.
Fornire un supporto efficace durante gli errori migliora la fiducia e l’esperienza complessiva dell’utente. Un sistema che aiuta attivamente l’utente a superare le difficoltà rende l’interazione più fluida e piacevole, promuovendo la fidelizzazione.
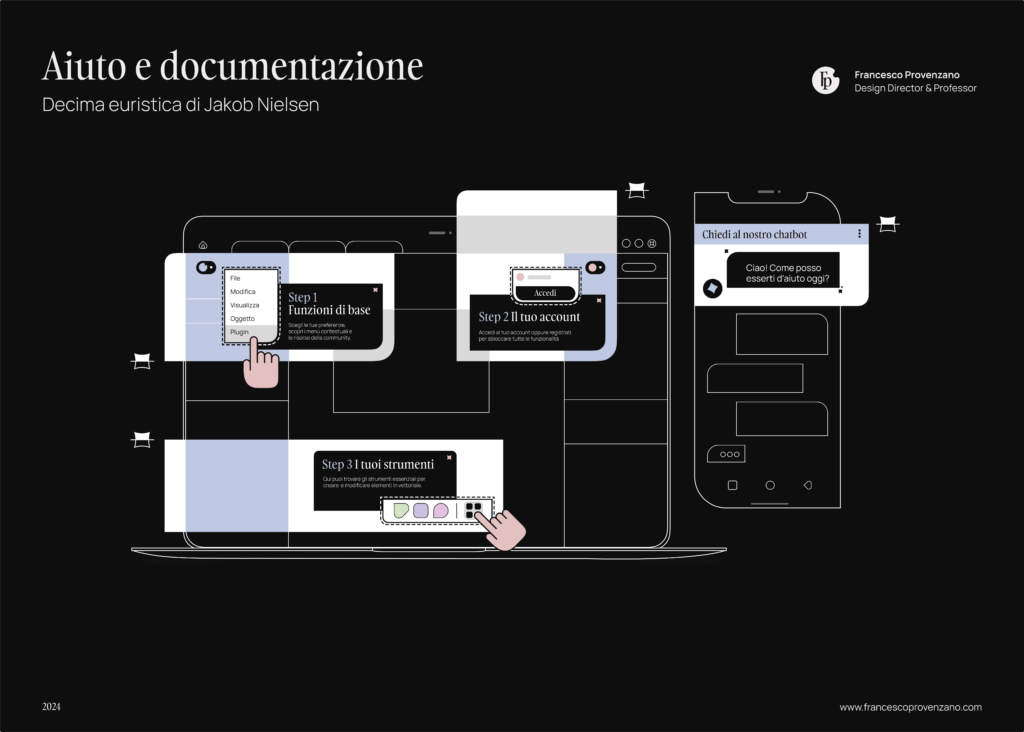
Euristica 10: Aiuto e Documentazione
Anche se è meglio che il sistema possa essere utilizzato senza documentazione, potrebbe essere necessario fornire aiuto e guide. Queste dovrebbero essere facili da cercare, focalizzate sul compito dell’utente e non troppo prolisse.
Immaginate di montare un mobile senza istruzioni: ogni passo diventa un’ipotesi, aumentando il rischio di errori. Allo stesso modo, un’interfaccia complessa senza documentazione può scoraggiare l’utente.
Perché è Importante?
Un sistema di aiuto efficace aumenta l’autonomia dell’utente, permettendo di risolvere problemi e apprendere nuove funzionalità senza assistenza esterna. Questo non solo migliora l’esperienza utente, ma può anche ridurre i costi di supporto per l’azienda. Una documentazione ben progettata facilita l’apprendimento e l’adozione del prodotto, rendendo l’utente più competente e soddisfatto.
Esempi Pratici di Aiuto e Documentazione
Un esempio concreto di questa euristica è l’implementazione di tutorial interattivi o walkthrough al primo accesso di un utente. Ad esempio, su un portale desktop, un tutorial guida l’utente attraverso le funzionalità principali, suddividendo le informazioni in step per non sovraccaricare l’utente. Questo aiuta l’utente a familiarizzare con il sistema in modo graduale e supportato.

Su un’app mobile, un chatbot di supporto offre assistenza immediata, rispondendo alle domande dell’utente in tempo reale. L’utente può chiedere informazioni su come utilizzare una funzione specifica o risolvere un problema, ottenendo risposte rapide e pertinenti.
Per capire meglio come l’aiuto e la documentazione possano migliorare l’esperienza utente, ecco altri esempi pratici:
- Sezione FAQ: Una pagina con le domande frequenti e le relative risposte, organizzate per categoria, che permette agli utenti di trovare rapidamente soluzioni ai problemi comuni.
- Centro Assistenza Online: Una raccolta di guide dettagliate, articoli e video tutorial che coprono diversi aspetti del prodotto, facilmente navigabile e ricercabile.
- Tooltip e Aiuti Contestuali: Brevi descrizioni o suggerimenti che appaiono quando l’utente passa il cursore su un’icona o un elemento, fornendo informazioni immediate senza interrompere il flusso di lavoro.
Consigli per l’Implementazione
Accessibilità dell’Aiuto: Rendere l’aiuto e la documentazione facilmente reperibili, ad esempio con un’icona di supporto o un link “Aiuto” sempre visibile.
Chiarezza e Sintesi: Scrivere in modo semplice e diretto, evitando tecnicismi, e focalizzarsi sulle esigenze dell’utente.
Aggiornamenti Costanti: Mantenere le informazioni sempre aggiornate in base alle modifiche del sistema, per garantire che l’utente riceva indicazioni corrette.
Un aiuto e una documentazione ben progettati migliorano l’autonomia e la soddisfazione dell’utente, contribuendo a un’esperienza positiva. Fornire le risorse necessarie per comprendere e utilizzare il prodotto efficacemente è un segno di attenzione verso l’utente e può fare la differenza nella percezione complessiva del servizio.
In che modo le Euristiche di Nielsen Influenzano la Progettazione per l’Accessibilità?
Le euristiche di usabilità di Jakob Nielsen non solo migliorano l’esperienza generale dell’utente, ma svolgono anche un ruolo cruciale nella progettazione accessibile. L’accessibilità mira a creare prodotti utilizzabili da persone con diverse abilità, compresi coloro con disabilità fisiche, visive, uditive o cognitive.
Applicando le euristiche, i designer possono assicurare che le interfacce siano più inclusive. Ad esempio, la visibilità dello stato del sistema è fondamentale per utenti con disabilità cognitive che possono avere bisogno di feedback chiari e immediati. La corrispondenza tra il sistema e il mondo reale aiuta utenti con difficoltà di apprendimento a comprendere meglio l’interfaccia.
noltre, riducendo il carico cognitivo attraverso il riconoscimento piuttosto che il ricordo, si facilita l’uso per persone con problemi di memoria o attenzione. Un design estetico e minimalista può migliorare l’esperienza per utenti con disabilità visive o cognitive, eliminando distrazioni e facilitando la navigazione.
In definitiva, le euristiche di Nielsen promuovono pratiche di design che non solo migliorano l’usabilità, ma anche l’accessibilità, garantendo che il prodotto sia utilizzabile da un pubblico più ampio.

Quali sono gli Errori più Comuni nell’Implementazione delle Euristiche di Nielsen?
Nonostante le euristiche siano linee guida consolidate, è comune commettere errori durante la loro applicazione. Uno degli errori più frequenti è interpretare le euristiche come regole rigide anziché principi flessibili da adattare al contesto specifico. Questo può portare a soluzioni che non soddisfano le esigenze reali degli utenti.
Un altro errore è ignorare il feedback degli utenti, affidandosi esclusivamente alle euristiche senza validare le scelte progettuali attraverso test di usabilità. Questo approccio può portare a trascurare problemi importanti che emergono solo durante l’interazione reale con il prodotto.
Eccessi di minimalismo, nel tentativo di creare un design pulito, possono portare alla rimozione di elementi essenzialiper l’utente. Allo stesso modo, l’incoerenza nell’applicazione delle euristiche in diverse parti del prodotto può generare confusione e frustrazione.
Per evitare questi errori, è importante considerare le euristiche come linee guida adattabili, condurre test con utenti reali e mantenere una comunicazione costante all’interno del team di design. La formazione continua e l’aggiornamento sulle migliori pratiche nel campo dell’usabilità possono aiutare a migliorare l’implementazione delle euristiche.
Perché le Euristiche di Nielsen sono Ancora Rilevanti Oggi?
Nonostante siano state formulate negli anni ’90, le euristiche di Jakob Nielsen rimangono estremamente attuali. Il motivo principale è che si basano su principi fondamentali della psicologia umana che non sono cambiati con l’avanzare della tecnologia. L’essere umano continua a interagire con i sistemi digitali in modi prevedibili, e queste euristiche riflettono le esigenze e aspettative innate degli utenti.
In un’epoca in cui la tecnologia evolve rapidamente, le euristiche forniscono un quadro stabile per affrontare nuove sfide di design. Che si tratti di applicazioni mobili, realtà virtuale o intelligenza artificiale, i principi di base dell’usabilità rimangono applicabili. Inoltre, con l’aumento della complessità dei sistemi, l’importanza di un design centrato sull’utente è diventata ancora più critica.
Le euristiche di Nielsen offrono un punto di riferimento per garantire che, nonostante le innovazioni tecnologiche, l’esperienza utente rimanga al centro del processo di design. La loro continua rilevanza è testimonianza della loro efficacia nel guidare la creazione di interfacce intuitive e soddisfacenti.
Conclusione
Le 10 Euristiche di Usabilità di Jakob Nielsen sono strumenti potenti per guidare il processo di design centrato sull’utente. Applicandole, i designer possono creare interfacce che non solo soddisfano le esigenze degli utenti, ma che li deliziano, promuovendo la fedeltà al marchio e il successo commerciale.
Ricordate che l’usabilità non è un obiettivo da raggiungere una volta per tutte, ma un processo continuo di miglioramento e adattamento alle esigenze in evoluzione degli utenti.
Fonti e Bibliografie
- Jakob Nielsen’s Alertbox: Nielsen Norman Group
- Libro: Designing Web Usability di Jakob Nielsen
- Articolo Accademico: Usability Heuristics for User Interface Design PDF
- Statistiche sull’Usabilità: Forrester Research Reports
Eventi sullo Stesso Argomento
-
Presentazione della Tesi ‘Filò’ di Virginia Lugli: Innovazione e Sostenibilità nel Fashion E-commerce al Politecnico di Torino
Scopri i dettagli →: Presentazione della Tesi ‘Filò’ di Virginia Lugli: Innovazione e Sostenibilità nel Fashion E-commerce al Politecnico di TorinoLa tesi di Virginia Lugli, “Filò”, presentata il 21 luglio 2023, esplora l’e-commerce omnicanale nel settore della moda. Supervisionata da Francesco Provenzano, la tesi presenta un…